/
Andet marketing
/
0 min read
Alt tags: Tilføj alt tags, og styrk jeres digitale synlighed

Alt tags går også under titlen _alternative tekst_er og henviser til korte beskrivelser på jeres hjemmesidebilleder. Mere om alt tags, hvorfor det er vigtigt at arbejde med dem, og hvordan du helt praktisk tilføjer dem til jeres hjemmesidebilleder, kommer vi omkring her.
Hvad er alt tags?
Et alt tag er en kort sætning, der beskriver, hvad jeres hjemmesidebilleder viser. De befinder sig i HTML-koden i jeres content management system. Arbejdet med alt tags er et centralt element af søgeordsoptimering (SEO) og den gren af SEO, der handler om organiske billederesultater. Mere om det senere.
Eksempel på et godt alt tag
Lad os sige, du arbejder i en virksomhed, der sælger smykker online. Her sælger du blandt andet sølvarmbånd og har derfor også billeder af forskellige sølvarmbånd. F.eks. et billede som det her:

Et godt eksempel på et alt tag til det her billede kunne være "kvinde fremviser råt sølvarmbånd med mønster"
Tip: Brug det primære søgeord, du vil målrette jeres enkelte billeder efter, i dine tags. Det øger muligheden for at blive synlig i Googles organiske billederesultater på netop de søgeord. Ovenfor er det primære søgeord "sølvarmbånd" derfor også inkluderet i tagget.
Forveksl ikke alt tags med billedetitler
Et alt tags og en billedetitel er begge korte tekster eller ord, du knytter til jeres billeder. Men i modsætning til ved alt tags, læser søgemaskiner som Google ikke jeres billedetitler.
Du kan derfor give dine billeder de titler, der giver mening i forhold til, at du gerne skal kunne søge dem frem og kategorisere dem. Det kan også være tal eller få ord, du bruger i jeres billedetitler - de behøver ikke på samme måde at beskrive og udfolde, hvad billedet viser.
Hvorfor er de så vigtige?
Alle jeres hjemmesidebilleder, der viser et af jeres produkter, services eller en bestemt viden i form af f.eks en infografik, bør indeholde alt tags. Fire hovedgrunde til det kommer vi ind på her.
Hjælp jeres dårligtseende hjemmesidebesøgende
Det er ikke alle, der ser lige godt. Og vil du sikre dig at skabe den bedste brugeroplevelse for alle jeres hjemmesidebesøgende, er alt tags vejen frem.
Et godt beskrivende et af slagsen er nemlig din mulighed for at vise jeres dårligtseende besøgende, hvad jeres billede viser. De kan måske ikke se, hvad billedet viser i visuelle detaljer, men de kan afkode det ud fra et retvisende tag. Mange med nedsat syn bruger også skærmlæsere (screen readers) som en hjælp, når de besøger hjemmesider. Netop skærmlæsere optimere du også jeres side mod, når du tilføjer et alt tag.
Gør søgemaskiner som Google glade
En anden god grund til at huske alt tags er, at indeholder jeres hjemmesidebilleder dem ikke, bliver de ikke set af Google. I vil derfor gå glip af synlighed i Googles organiske billederesultater, når jeres målgruppe går online for at søge efter jeres produkt eller service. Alt tags spiller altså også en rolle for jeres sides synlighed på Google - og dermed hvor velfungerende, jeres side er på SEO-fronten.
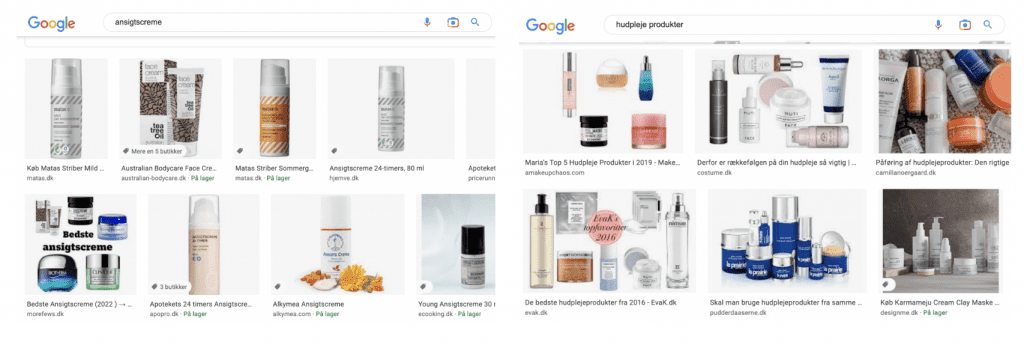
Lad os tage et eksempel med, at du arbejder i en virksomhed, der sælger hudpleje produkter online. Her ser du gerne, at jeres hjemmesidebilleder dukker op ved billedsøgninger som "ansigtscreme" og "hudpleje produkter":

Google opdatering gør alt tags endnu mere betydelige
Alt tags hænger også tæt sammen med en af Googles seneste større opdateringer, MUM-opdateringen. Med udrulningen af den gjorde Google det klart, at de nu har endnu større fokus på semantisk SEO, alternative søgninger og herunder billedevisninger.
Fordi et alt tag selv udgør en alternativ beskrivelsesform på et billede, har det en indirekte forbindelse til netop semantisk SEO og billedevisninger. Sørger du for, at jeres billeder har gode relevante alt tags, vil Google altså se det - og muligvis belønne jeres side med bedre organiske placeringer i billede-søgeresultaterne.
Sikr dig visninger for besøgende med langsomt internet
Hurtigt internet er ikke alle forundt. Så vil du sikre dig, at jeres hjemmeside er tilgængelig for dem, der forsøger at tilgå jeres side, men som har svært ved at loade den, skal du huske alt tags. De vil nemlig vise sig for dem, der er på vej til at besøge jeres side, selvom den ikke loader med det samme for dem.
Hvordan tilføjer du et alt tag?
De fleste content management systemer (CMS'er) gør det muligt manuelt at tilføje alt tags. Når du uploader et nyt billede, vil du få muligheden for at tilføje et retvisende tag med det samme.
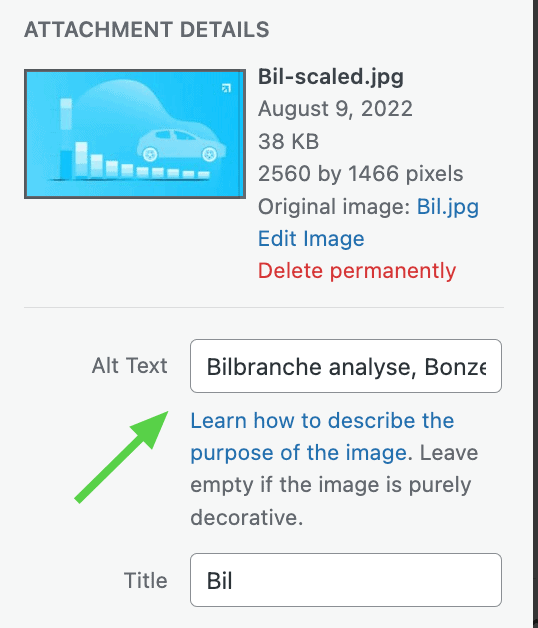
I Wordpress ser det sådan her ud, når du skal tilføje et til et billede:

Tip: Vil du undgå pludselig at stå ud med hundredevis af billeder uden alt tags, bør du tilføje tagget med det samme, når du uploader et nyt billede til jeres side.
Billeder uden vil ofte gå ud over jeres sides SEO tekniske sundhed. Og den sundhed skal gerne være så god som mulig. Den gør nemlig, at jeres side har de rette forudsætninger for at nå organiske topplaceringer på Google.

CPO & Partner
Thomas er CPO samt Partner, hvorfor fokus til dagligt ligger i evig analyse af Googles algoritme og udvikling af SEO som produkt. Thomas har arbejdet med SEO i flere år med stor passion for at sprede know how på, hvordan man som virksomhed implementerer SEO bedst i sin forretning. Ved siden af Bonzer bidrager Thomas med viden til læserne hos bl.a. Search Engine Journal, DanDomain og Detailfolk. Herudover underviser han også i Digital Mediestrategi på Copenhagen Business School samt i SEO på DMJX i København. Har du ønsker eller spørgsmål vedr. SEO universet, kan du altid kontakte ham på [email protected].

Savner I mere organisk trafik og konverteringer?
Lad os kigge på jeres case, og se hvad der skal til for at I kan være mere synlige i jeres marked.
Lad os vise jer en SEO strategi, som kan tage jer til det næste niveau
Et kort møde, hvor vi gennemgår jeres position i markedet og præsenterer mulighederne.