/
Teknisk SEO
/
0 min read
Det skal du vide om Googles Core Web Vitals

Loading Experience
Interaktivitet
Visual Stability
Largest Contentful Paint (LCP)
First Input Delay (FID)
Cumulative Layout Shift (CLS)
- Hvad er Core Web Vitals?
Core Web Vitals er Googles rapport og algoritmeopdatering, der fremhæver vigtigheden af hastighed, når det kommer til brugeroplevelsen (Page Experience).
- Hvad er Page Experience?
Page Experience er en fælles betegnelse for selve brugeroplevelsen på en hjemmeside.
- Hvad er vigtigst for Core Web Vitals?
Det vigtigste er at sikre en god brugeroplevelse på siden. Det omfatter bl.a. hvor hurtigt siden bliver læst, om elementer på siden flytter sig og hvor lang tid det tager før at siden bliver responsiv.
En god brugeroplevelse er blevet endnu vigtigere med Googles fornyede fokus på Core Web Vitals.
Google opdaterer sin algoritme et par gange om året ved det, der hedder Core Updates. Normalt er der ikke et decideret tema for disse algoritme-opdateringer, da fokus er på at forbedre algoritmen overordnet set.
Ved at Google holder indholdet bag disse updates tæt til kroppen, er det ikke muligt på forhånd for hjemmesideejere at optimere sin hjemmeside til at imødekomme de nye ændringer. Dette medfører, at det fortsat er de mest relevante og troværdige resultater, der ligger i toppen af Google.
Dog har Google alligevel valgt at være åbne med denne nye rapport, det den nemlig bliver vigtigere, end man måske ville tro.
→ Download gratis template til on-page optimering
Sådan skal Core Web Vitals forstås
Google Core Web Vitals er en algoritme-opdatering, som indeholder tekniske ranking faktorer, der baserer sig på den samlede sides brugeroplevelse (herunder områder som hastighed).
Derfor har Google valgt at melde ud i god tid til hjemmesideejere inden selve opdateringen træder i kraft. Det har Google valgt at gøre, så hjemmesideejerne har mulighed for i god tid at geare sine sider til at imødekomme disse nye ranking faktorer.
Core Web Vitals-opdateringen blev i første omgang rullet ud i 2021, og har siden hen udviklet med løbende opdateringer.
Så hvis ikke du har optimeret din hjemmeside ud fra den opdatering, er det på tide at komme i gang nu.
De forskellige faktorer
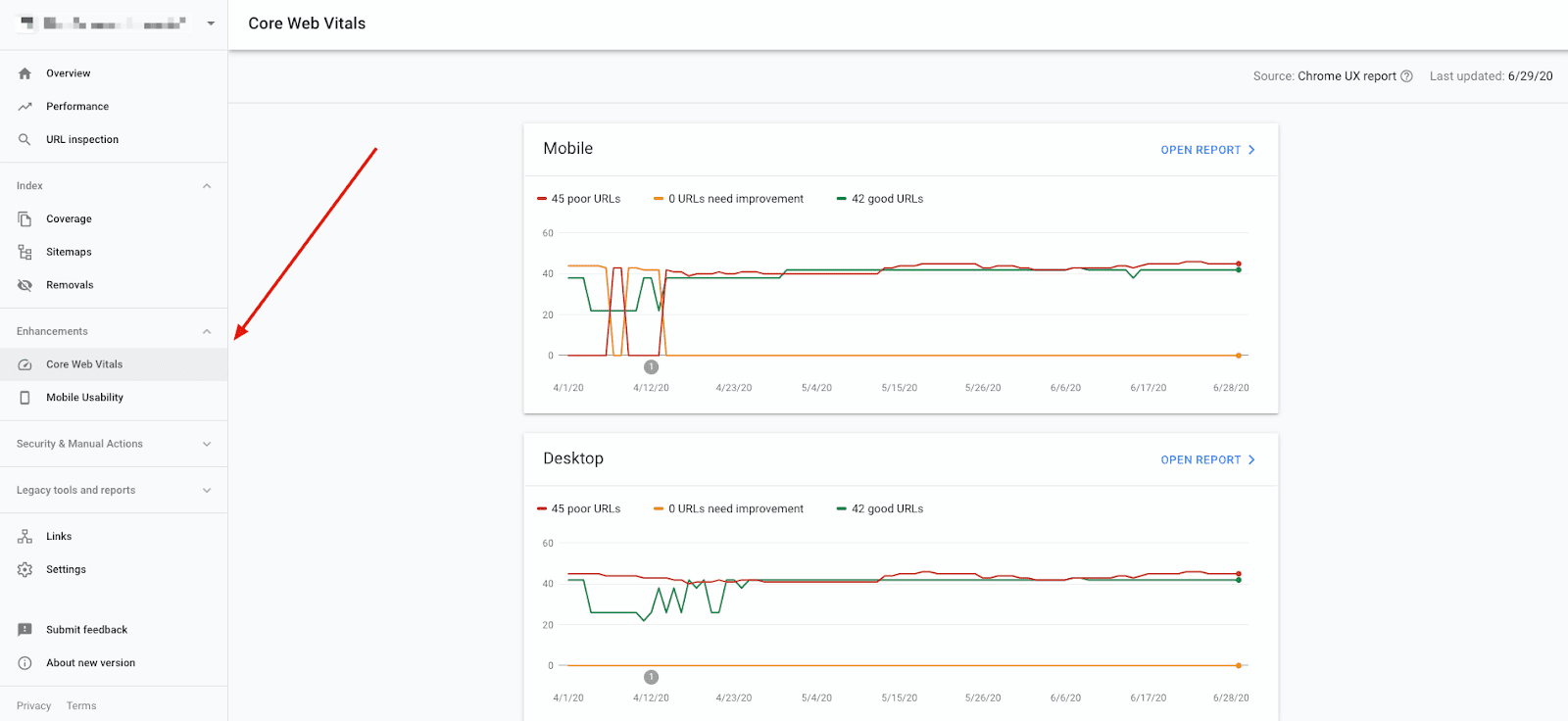
Som led i Googles fokus på bedre page experience, har de opgraderet Google Search Console til at have en teknisk rapport baseret på netop page experience. Denne rapport indeholder fire overordnede områder, hvor tre af dem blev en del af Googles ranking faktorer i 2021.
Google har siden hen i 2023 tilføjet en ekstra Core Web Vital med forkortelsen "INP", som du kan læse om her.
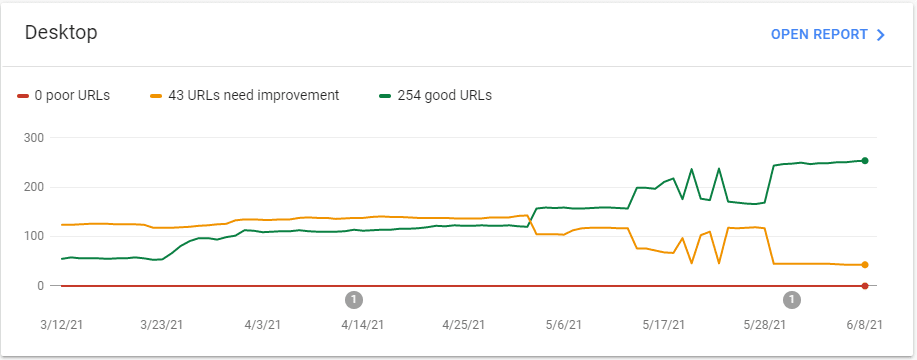
Menupunktet ‘Core Web Vitals’, opdaterer sig løbende, og indeholder også de eksakte URL’er, som kræver forbedring.

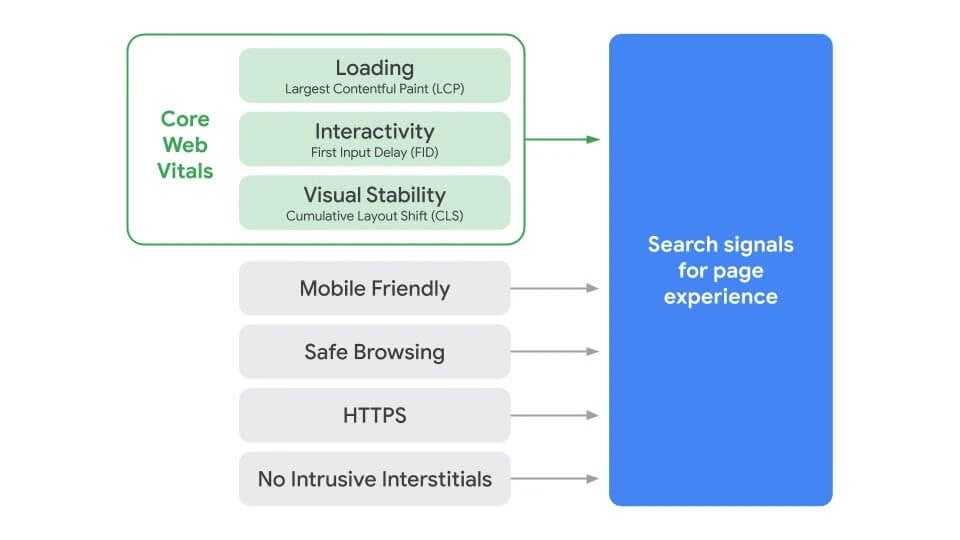
En god brugeroplevelse består af mange dele. På udviklingsfronten har Google identificeret disse fundamentale elementer, som skal øge brugeroplevelsen nu og i fremtiden.
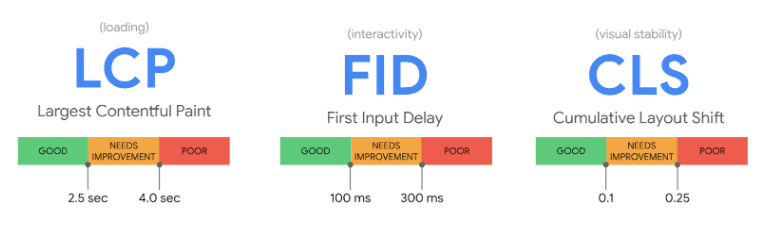
De tre elementer - udover INP - er LCP, FID og CLS:

Largest Contentful Paint (LCP) - Google bruger dette metric til at måle den formodede hastighed for, hvor hurtigt main content er om at loade på en side.
Læs Googles retningslinjer her: Largest Contentful Paint (LCP).
First Input Delay (FID): Google bruger dette metric til at måle, hvordan brugere kan interagere med siden. FID måler ting som, hvor responsiv siden er - med andre ord er det den tid det tager før, at der opstår interaktivitet på en side.
Læs Googles retningslinjer her: First Input Delay (FID).
Cumulative Layout Shift (CLS): Google bruger dette metric til at måle, hvor stabilt side layoutet er. Med andre ord, hvor meget ændrer layout sig uhensigtsmæssigt for en bruger på siden.
Læs Googles retningslinjer her: Cumulative Layout Shift (CLS).
Core Web Vitals
Core Web Vitals (CWV) giver dig målbare og enkle rapporter for din hjemmeside ud fra tre forskellige faktorer. Disse faktorer har alle det samme mål: at vise den faktiske brugeroplevelse af din hjemmeside. På dansk kendes den som Vigtige netstatistikker.
De tre faktorer er:

Hver for sig giver disse målinger dig ikke rigtig nogen værdi i forhold til din hjemmesides performance. Når de sammenholdes får du til gengæld et enormt brugbart overblik over hvordan dine brugere oplever din hjemmeside. Det giver altså en rapport over hvordan forskellige elementer af din hjemmeside har en effekt på brugeradfærd.
Largest Contentful Paint (LCP)
Den første faktor, LCP, måler hvor lang tid det tager at vise den største billede- eller tekstblok på skærmen. Dette udregnes i forhold til hvornår siden begynder at loade. Førhen har fokus været på First Contentful Paint (FCP), men der er sket et skifte i retning af at Largest er mere vigtig for brugeroplevelsen. LCP måles i sekunder og ses som acceptabel når den er på under 2,5 sekunder.
Du kan læse mere om Largest Contentful Paint her.
First Input Delay (FID)
Den anden faktor, FID, beregner tiden mellem hvornår en bruger lander på din hjemmeside til de kan interagere med den. Førstehåndsindtrykket er lige så vigtigt på en hjemmeside som i virkeligheden, hvilket betyder at FID måles i millisekunder. Første interaktion mellem en bruger og en hjemmeside bør aldrig være over 100 millisekunder.
Du kan læse mere om First Input Delay her.
Cumulative Layout Shifts (CLS)
Den sidste måling, CLS, er en estimering af en sides visuelle stabilitet – eller rettere, ustabilitet. CLS dækker over uforventede skift i din sides layout. Det straffer dig altså ikke for designvalg. Da CLS er en temmelig abstrakt måling bliver den ikke beregnet i sekunder eller centimeter. I stedet får du en layout shift score, som er en sammenregning af hvordan layoutet skifter og hvor meget. En hjemmeside har en god CLS når den har en måling på under 0,1.
Du kan læse mere om Cumulative Layout Shift her.
Sådan bruger du Core Web Vitals i teknisk SEO
I Bonzer har vi som et 100% specialiseret SEO bureau flere års erfaring med teknisk SEO, og vi bruger CWV til at undersøge, analysere og eksekvere på netop den tekniske SEO.
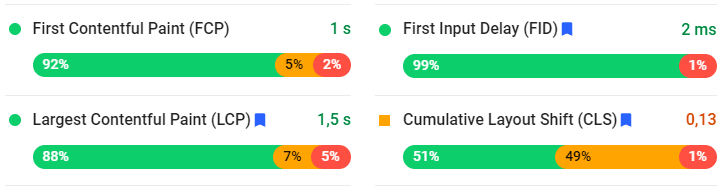
I denne artikel bruger vi Brödernas som case. Det er et af Sveriges foretrukne steder for gode burgere og lækre øl. Ifølge PageSpeed Insights led Brödernas hjemmeside under problemer inden for alle tre kategorier: LCP, FID og CLS.
Undersøg
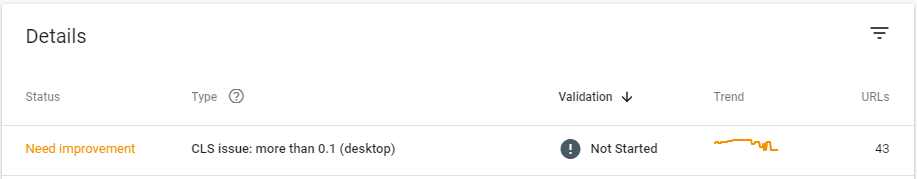
Vi undersøgte hjemmesiden for store problemer og problematiske URL’er. Ved at undersøge de URL’er der blev fremhævet af CWV-rapporten i Search Console blev det klart at det største problem de havde var deres CLS.

Analysér
Så analyserede vi URL’erne der havde en for høj måling på CLS. Denne analyse gav os et overblik over hvilke elementer, der påvirkede hjemmesidens dårlige måling og i hvor høj grad de elementer var skyld i problemerne.

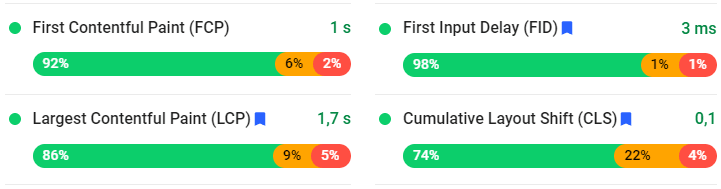
Videre analyse af de udvalgte URL’er ledte os til Pagespeed Insights. Her kunne vi bekræfte at sidens primære problem faktisk var CLS. Vi kunne også se de specifikke elementer der lavede ballade på siden.

Ved at navigere til Avoid large layout shifts/Undgå store layoutskift i Pagespeed Insights kunne vi endeligt udpege det problematiske element.
Eksekver
På baggrund af det kunne vi sammen med Brödernas eksekvere på den rigtige måde for at reparere CLS-målingen på den side og på resten af hjemmesiden.
Mange af CLS-problemerne var skabt af billedfiler i uddaterede formater (PNG & JPG) der krævede alt for mange ressourcer at fremvise. Det gjorde, at de dukkede op sent på siden og rykkede rundt på sidens layout. Ved at eksekvere her – ved at minimere og opdatere billederne til de rette formater – kunne vi sikre at Brödernas havde en god CLS-måling.

Disse ændringer på baggrund af Core Web Vitals har været en del af deres store SEO-fremskridt inden for det svenske restaurant-marked.
Vigtigheden af CWV på hjemmesider som Brödernas kan ikke siges højt nok. Hvor andre Google-værktøjer som Pagespeed Insights giver et øjebliksbillede af sidens tekniske sundhed, og herunder CWV, så er den ikke god nok til at give indsigt i de problemer som er spredt gennem hele domænet.
Den sande værdi kommer først frem når værktøjerne bruges sammen. Her kan hver af deres styrker udnyttes, deres svagheder elimineres. På den måde kan du faktisk identificere den rigtige vej fremad i forhold til at forbedre din sides brugeroplevelse.
Et værktøj for fremtiden
Page Experience som en ranking faktor er i dag afgørende. Faktum er nemlig, at en sides oplevelse - og derfor brugerens oplevelse - fylder mere og mere i SEO. Sideoplevelsen dækker over flere nøgleaspekter af en sides tekniske sundhed, og skal altid være konkurrencedygtig, hvis du ønsker at rangere på Google.
Dette inkluderer også brugen af HTTPS, fokus på mobilvenlighed, sidehastighed og meget mere. For at forberede sig til dette skifte bør webmastere, content managers, SEO specialister og andre der arbejder med digital marketing gå efter at mestre CWV så de kan give deres brugere en meget bedre oplevelse.
Et godt værktøj i jagten på mestring og viden er Googles Lighthouse Scoring Calculator. Dette værktøj viser vægten af hver måling overfor hinanden som de ville være i beregningen af Pagespeed Insights’ performance score.
I den perfekte verden er der uendelige ressourcer, og fejl og mangler udbedres som de opstår. Men sådan er det nok ikke i din virksomhed. Begrænsede ressourcer og timer tvinger dig til at prioritere optimeringer og arbejdsfordelinger. Lighthouse Scoring Calculator kan hjælpe dig ved at visualisere de opnåede effekter af tiltag lavet på specifikke Web Vitals-faktorer.
Sidste tanker
Du kan gøre alt det rette, lave de rigtige tiltag og træffe de korrekte beslutninger når det kommer til at skabe et solidt fundament for din hjemmeside.
Men hvis du ikke har et vågent øje på din sides helbred og ydeevne, så bliver du efterladt i støvet af dine konkurrenter. Men du har her fået alle de nødvendige værktøjer du skal bruge til at forbedre din hjemmesides Core Web Vitals.
Du kan måle og overvåge din hjemmesides helbred, hastighed og brugeroplevelse fra et enkelt værktøj. Derudover, så interagerer CWV med de fleste markedsførende værktøjer, så du kan have et detaljeret overblik uden at du mister muligheden for at dykke ned i specifikke rapporter og analyser som du kan bruge til at skabe en bedre sundhed og stabilitet for din hjemmeside.
I takt med at sideoplevelsen bliver en større faktor for ranking bliver det mere og mere vigtigt for optimering. Og det er heldigvis lavet sådan, at Core Web Vitals-indikatorerne er blevet vævet tæt ind i Search Consoles analyse af din hjemmeside.
En ting er i hvert fald sikkert: Brödernas er optimeret og klar til page experience-opdateringen.
Core Web Vitals FAQ

CPO & Partner
Thomas er CPO samt Partner, hvorfor fokus til dagligt ligger i evig analyse af Googles algoritme og udvikling af SEO som produkt. Thomas har arbejdet med SEO i flere år med stor passion for at sprede know how på, hvordan man som virksomhed implementerer SEO bedst i sin forretning. Ved siden af Bonzer bidrager Thomas med viden til læserne hos bl.a. Search Engine Journal, DanDomain og Detailfolk. Herudover underviser han også i Digital Mediestrategi på Copenhagen Business School samt i SEO på DMJX i København. Har du ønsker eller spørgsmål vedr. SEO universet, kan du altid kontakte ham på [email protected].

Savner I mere organisk trafik og konverteringer?
Lad os kigge på jeres case, og se hvad der skal til for at I kan være mere synlige i jeres marked.
Lad os vise jer en SEO strategi, som kan tage jer til det næste niveau
Et kort møde, hvor vi gennemgår jeres position i markedet og præsenterer mulighederne.