/
Teknisk SEO
/
0 min read
Hvad er Core Web Vitals og hvordan optimerer du dem?

Largest Contentful Paint (LCP)
Interaction to Next Paint (INP)
Cumulative Layout Shift (CLS)
I SEO er markedslederne ikke dem, der bare er bedst til at skabe content af høj kvalitet. Heller ikke dem, der blot er bedst til linkbuilding. Det er dem, der også er bedst til at bruge Googles værktøjer til at forstå og optimere en hjemmesides tekniske helbred.
Et af de vigtigste værktøjer til domæneejere og SEO-specialister er Google Search Console (GSC). Med GSC får du præcise målinger på alt fra performance i antal klik til mobilvenlighed.
Du får også et overblik over en sides page experience (sideoplevelse), som er på vej til at blive en af de vigtige ranking faktorer for søgemaskinen. Dette er allerede i gang med at blive rullet ud her fra midten af juni.
Endnu vigtigere, så er Google Search Console hjem til Core Web Vitals-rapporten.
Core Web Vitals
Core Web Vitals (CWV) giver dig målbare og enkle rapporter for din hjemmeside ud fra tre forskellige faktorer. Disse faktorer har alle det samme mål: at vise den faktiske brugeroplevelse af din hjemmeside. På dansk kendes den som Vigtige netstatistikker.
De tre faktorer er:

Hver for sig giver disse målinger dig ikke rigtig nogen værdi i forhold til din hjemmesides performance. Når de sammenholdes får du til gengæld et enormt brugbart overblik over hvordan dine brugere oplever din hjemmeside. Det giver altså en rapport over hvordan forskellige elementer af din hjemmeside har en effekt på brugeradfærd.
Largest Contentful Paint (LCP)
Den første faktor, LCP, måler hvor lang tid det tager at vise den største billede- eller tekstblok på skærmen. Dette udregnes i forhold til hvornår siden begynder at loade. Førhen har fokus været på First Contentful Paint (FCP), men der er sket et skifte i retning af at Largest er mere vigtig for brugeroplevelsen. LCP måles i sekunder og ses som acceptabel når den er på under 2,5 sekunder.
Du kan læse mere om Largest Contentful Paint her.
Interaction to Next Paint (INP)
Den anden faktor, INP, måler hvor hurtigt din side responderer på brugerens interaktioner. INP skal gerne være under 200 millisekunder.
En interaktion i dette tilfælde kan være et klik eller et forsøg på et scroll.
INP har nyligt erstattet FID og det er nu den nyeste metric til at måle responstid på interaktion.
Cumulative Layout Shifts (CLS)
Den sidste måling, CLS, er en estimering af en sides visuelle stabilitet - eller rettere, ustabilitet. CLS dækker over uforventede skift i din sides layout. Det straffer dig altså ikke for designvalg. Da CLS er en temmelig abstrakt måling bliver den ikke beregnet i sekunder eller centimeter. I stedet får du en layout shift score, som er en sammenregning af hvordan layoutet skifter og hvor meget. En hjemmeside har en god CLS når den har en måling på under 0,1.
Du kan læse mere om Cumulative Layout Shift her.
Sådan bruger du Core Web Vitals i teknisk SEO
I Bonzer bruger vi CWV til at undersøge, analysere og eksekvere.
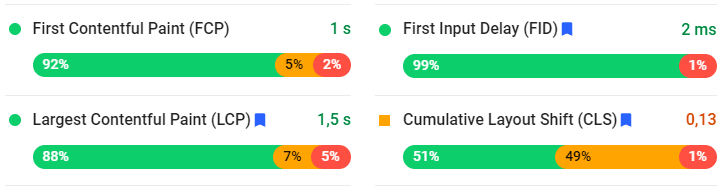
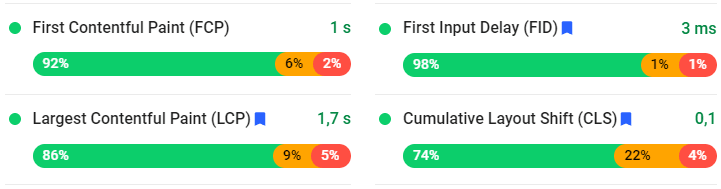
I denne artikel bruger vi Brödernas som case. Det er et af Sveriges foretrukne steder for gode burgere og lækre øl. Ifølge PageSpeed Insights led Brödernas hjemmeside under problemer inden for alle tre kategorier: LCP, FID (nu INP) og CLS.
Undersøg
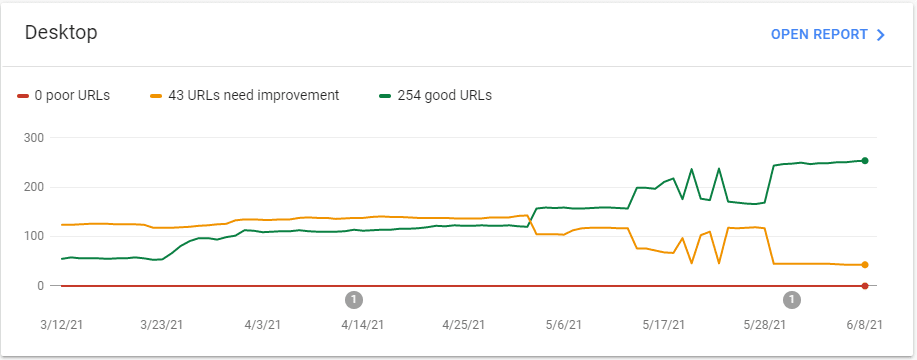
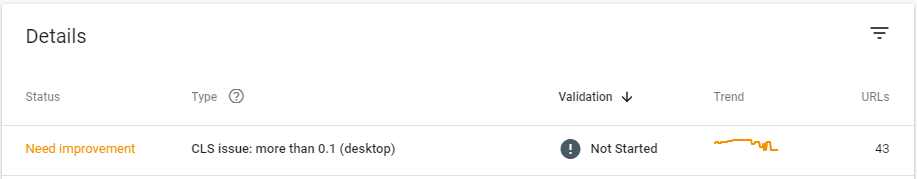
Vi undersøgte hjemmesiden for store problemer og problematiske URL’er. Ved at undersøge de URL’er der blev fremhævet af CWV-rapporten i Search Console blev det klart at det største problem de havde var deres CLS.

Analysér
Så analyserede vi URL’erne der havde en for høj måling på CLS. Denne analyse gav os et overblik over hvilke elementer, der påvirkede hjemmesidens dårlige måling og i hvor høj grad de elementer var skyld i problemerne.

Videre analyse af de udvalgte URL’er ledte os til Pagespeed Insights. Her kunne vi bekræfte at sidens primære problem faktisk var CLS. Vi kunne også se de specifikke elementer der lavede ballade på siden.

Ved at navigere til Avoid large layout shifts/Undgå store layoutskift i Pagespeed Insights kunne vi endeligt udpege det problematiske element.
Eksekver
På baggrund af det kunne vi sammen med Brödernas eksekvere på den rigtige måde for at reparere CLS-målingen på den side og på resten af hjemmesiden.
Mange af CLS-problemerne var skabt af billedfiler i uddaterede formater (PNG & JPG) der krævede alt for mange ressourcer at fremvise. Det gjorde, at de dukkede op sent på siden og rykkede rundt på sidens layout. Ved at eksekvere her - ved at minimere og opdatere billederne til de rette formater - kunne vi sikre at Brödernas havde en god CLS-måling.

Disse ændringer på baggrund af Core Web Vitals har været en del af deres store SEO-fremskridt inden for det svenske restaurant-marked.
Vigtigheden af CWV på hjemmesider som Brödernas kan ikke siges højt nok. Hvor andre Google-værktøjer som Pagespeed Insights giver et øjebliksbillede af sidens tekniske sundhed, og herunder CWV, så er den ikke god nok til at give indsigt i de problemer som er spredt gennem hele domænet.
Den sande værdi kommer først frem når værktøjerne bruges sammen. Her kan hver af deres styrker udnyttes, deres svagheder elimineres. På den måde kan du faktisk identificere den rigtige vej fremad i forhold til at forbedre din sides brugeroplevelse.
Et værktøj for fremtiden
Page Experience som en rankingfaktor er lige rundt om hjørnet. Officielt er det udrullet helt i slutningen af august, men kender vi Google ret kan det sagtens bliver forsinket. Men faktum er, at sidens oplevelse og derfor brugerens oplevelse kommer til at fylde mere og mere i SEO. Sideoplevelsen dækker over flere nøgleaspekter af en sides tekniske sundhed.
Dette inkluderer brugen af HTTPS, fokus på mobilvenlighed, sidehastighed og meget mere. For at forberede sig til dette skifte bør webmastere, content managers, SEO specialister og andre der arbejder med digital marketing gå efter at mestre CWV så de kan give deres brugere en meget bedre oplevelse.
Et godt værktøj i jagten på mestring og viden er Googles Lighthouse Scoring Calculator. Dette værktøj viser vægten af hver måling overfor hinanden som de ville være i beregningen af Pagespeed Insights’ performance score.
I den perfekte verden er der uendelige ressourcer, og fejl og mangler udbedres som de opstår. Men sådan er det nok ikke i din virksomhed. Begrænsede ressourcer og timer tvinger dig til at prioritere optimeringer og arbejdsfordelinger. Lighthouse Scoring Calculator kan hjælpe dig ved at visualisere de opnåede effekter af tiltag lavet på specifikke Web Vitals-faktorer.
Sidste tanker
Du kan gøre alt det rette, lave de rigtige tiltag og træffe de korrekte beslutninger når det kommer til at skabe et solidt fundament for din hjemmeside.
Men hvis du ikke har et vågent øje på din sides helbred og ydeevne, så bliver du efterladt i støvet af dine konkurrenter. Men du har her fået alle de nødvendige værktøjer du skal bruge til at forbedre din hjemmesides Core Web Vitals.
Du kan måle og overvåge din hjemmesides helbred, hastighed og brugeroplevelse fra et enkelt værktøj. Derudover, så interagerer CWV med de fleste markedsførende værktøjer, så du kan have et detaljeret overblik uden at du mister muligheden for at dykke ned i specifikke rapporter og analyser som du kan bruge til at skabe en bedre sundhed og stabilitet for din hjemmeside.
I takt med at sideoplevelsen bliver en større faktor for ranking bliver det mere og mere vigtigt for optimering. Og det er heldigvis lavet sådan, at Core Web Vitals-indikatorerne er blevet vævet tæt ind i Search Consoles analyse af din hjemmeside.
En ting er i hvert fald sikkert: Brödernas er nu optimeret og klar til page experience-opdateringen.
Ønsker du at lære mere om teknisk SEO? Læs vores guide til teknisk SEO her.

Director, Technical SEO

Savner I mere organisk trafik og konverteringer?
Lad os kigge på jeres case, og se hvad der skal til for at I kan være mere synlige i jeres marked.
Lad os vise jer en SEO strategi, som kan tage jer til det næste niveau
Et kort møde, hvor vi gennemgår jeres position i markedet og præsenterer mulighederne.