/
Teknisk SEO
/
0 min read
Ny opdatering til Core Web Vitals: Hvad er INP og TTFB?

Redirects
DNS lookup
Bestemmelse af forbindelse og TLS forhandling (den proces hvor hjemmesider og servere udveksler SSL certifikater for at fastslå, at trafikken sendes gennem en sikker forbindelse)
Server requesting (hentning af ting fra tredjeparter, eksempelvist scripts og integrationer)
I sommeren af 2021 kom brugeroplevelsen endnu højere på Googles prioriteringsliste, da Core Web Vitals blev introduceret som en målbar score. En score, som kan medvirke til at afgøre en sides rangering blandt søgeresultaterne.
En stor opdatering med mange store begeæber - og uden tvivl mange søvnløse nætter for SEO-nørder, der vil være på forkant med udviklingen.
Måned for måned lærte man mere omkring de tre nye metrics; CLS, FID og LCP og det stod hurtigt ret klart, at langt de fleste hjemmesider bestod FID (First Input Delay) med kryds og slange. Noget som fik de store hoveder til at tænke, om der var noget galt med den her måleenhed.
Derfor kommer nu to nye Core Web Vitals metrics, som kan erstatte FID med henblik på at øge den tekniske kvalitet af sider. Den primære forskel går her ud på at måle grupper af individuelle interaktioner inden for en handling frem for en enkelt interaktion.
FID vs INP - Hvad er forskellen?
First Input Delay måler forsinkelsesdelen af den tidsramme der er mellem, at en bruger interagerer med siden, og til at sidens event-handlers begynder at bearbejde klikket. Det vil sige, at der ikke måles på den totale tid, der går fra klik til handling, men rettere hvor forsinket hjemmesiden reagerer på klikket.
Husk at på dette stadie kan brugeren ikke nødvendigvis se en respons, da der kun måles på forsinkelsen, og at efter forsinkelsen er der stadig noget bearbejdelses-tid før brugeren ser noget ske som resultat af deres klik.
Den nye metric, kaldet INP (Interaction to Next Paint) er en ny, eksperimentel* måleenhed, som vurderer, hvor responsiv en side er. Den laver et logarkiv over alle interaktioner på hele sidens livscyklus fra start af indlæsning, til alt er færdigt. Den højeste værdi af alle disse interaktioner vil udvælges til at repræsentere sidens INP.
*tiden som bruges til at vurdere “good”, “needs improvement” og “poor” kan ændres over tid, da NPM er eksperimentel og kan blive fintunet senere.
FID er altså en måling for den første interaktion på hjemmesiden, det måler kun forsinkelsen før proces-tiden og tager dermed ikke højde for proces-tiden eller rendering-delay’et.
Modsat dækker INP over alle interaktioner på siden og giver en score baseret på den længste interaktions varighed.
Denne varighed er en sammenlagt måling af input delay, den tid det tager at bearbejde klikket, samt den tid det tager at rendere den første frame som viser en respons.
Det er nemlig noget, som passer til Googles vision om at forbedre brugervenligheden. Det skyldes, at med INP måles alle interaktioner, hvor hjemmesidens performance vurderes mere holistisk, i stedet for at give en score baseret på førstehåndsindtrykket.
Hvad er en interaktion?
Alle interaktioner på hjemmesiden måles i events. Det er alt helt ned til, at musen bevæger sig eller tilmed blot befinder sig inden for hjemmesidens rammer. Så hvis en hjemmeside under indlæsning er i gang med at bearbejde et større script (lad os sige et script til at vise relaterede produkter i din webshop), og du klikker mens denne handling er I gang, kan bearbejdelsen af det script blokere for det du klikkede på. Det vil være indtil handlingen er ovre.
Efter input delay kan klikkets effekt bearbejdes. Her måles typiske HTML events som pointerup, mouseup, click, osv. Det er essentielt en instruktionsliste til serveren, der agerer som en liste over, hvad brugeren har gjort, og hvilket input den skal bearbejde.
Sidst er der det, som kaldes præsentations-forsinkelse, hvilket er noget simplere. Det er tiden, det tager for siden at rendere og vise billedet på brugerfladen. Det vil sige, at det først er efter præsentations-forsinkelsen, at brugeren kan se noget være sket som resultat af deres klik.
Kort sagt så består html-events altid af tre faser; input delay, proces tid, og presentation delay.
Varigheden af en interaktions associerede event-callbacks er derfor summen, totalen, af den tid som bruges til alle tre faser.
Sådan måles INP
INP kan ligesom andre Core Web Vitals metrics måles både med field og lab data.
Lab-data
Lab-data er når en side måles under kontrollerede forhold, hvor der bruges en simuleret computer med standardiserede specifikationer, en begrænset internet hastighed samt andre betingelser for at give et konservativt estimat af, hvordan en bruger muligvist oplever siden. Det kaldes lab data, eller “syntetisk data”, fordi det ikke er baseret på virkelige oplevelser men en simulation.
Field data
Field data er derimod en måling, der foretages af brugerene på siden, når man indlæser siden normalt. Fordi at field-data er baseret på virkelige brugerbesøg, så reflekterer det rigtige enheder, netværk og geografiske udfordringer, som folk måtte have. Dette er typisk også data, du kan finde i Googles CRuX rapport
Det anbefales så at måle INP med field data, hvilket selvsagt giver god mening, da det i så fald også vil vise et nærmere billede af sidens overall performance i relation til de funktioner brugere benytter.
Sådan forbedres INP
Før vi starter, så skal jeg understrege, at målet fremadrettet bør være at sprede hjemmesidens funktionalitet ud, så det som skal ske i starten, sker i starten, og ting som ikke er nødvendige lige med det samme får lov til at vente.
Nogen gange under indlæsning kan det ske, at en bruger forsøger at interagere med siden, mens den stadig er under indlæsning og derved henter javascripts.
Det betyder, at hjemmesiden stadig initierer event handlers og ikke engang har leveret den hensete interaktivitet for siden at være funktionel.
Af den grund vil den interaktion nødvendigvis måtte vente til de tre faser er overstået og drastisk forøge din INP score, så hvordan kommer du rundt om det?
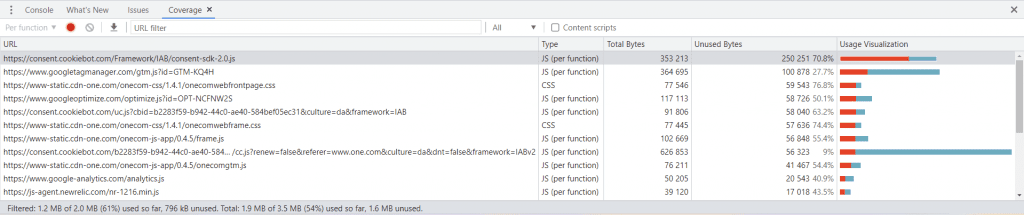
1. En ting som kan give et godt overblik over, hvor du har lidt albuerum for at fjerne ubrugt kode, er ved at tilgå Chrome DevTools’ coverage tool

Her kan en hjemmeside indlæses, hvor der så laves en visualisering over, hvor stor en procentdel og hvor mange bytes tilhører funktioner, som ikke endnu er blevet eksekveret - her, desto rødere barren er, jo større en portion af den givne funktion er ikke eksekveret.
Klikkes på den røde barre, kan der ses den eksakte del af koden, som ikke endnu er eksekveret.
2. Hvis du gør brug af mange javascripts, kan det gavne at splitte ens javascripts ind i små etaper og derved kun sende det, som er absolut nødvendigt i starten af sidens indlæsning.
Javascript bundling er et stort emne, og det er et emne til en helt anden dag. Dog kan mere læses på denne guide om code splitting.
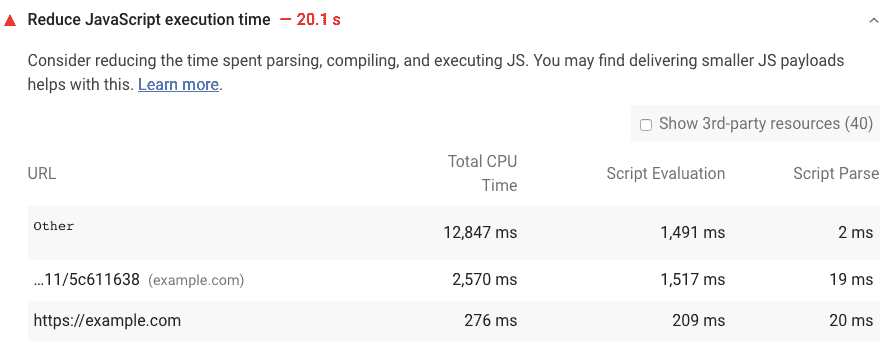
3. Undersøg, hvilke scripts du bruger og kig især efter, om nogle af dem er langsomme

4. Undersøg, om der er Long tasks du kan optimere.
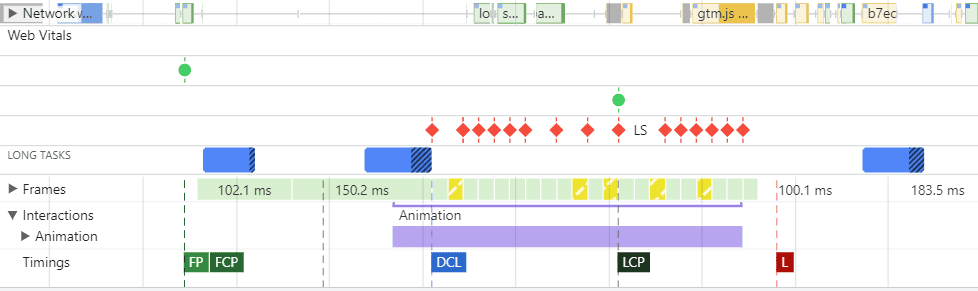
Her kan du med fordel benytte Chrome DevTool’et igen til at se long tasks. Her skal du ind i Performance, og trykke på pilen, som kører i ring for at genindlæse siden. Så får du en behændig timeline over sidens indlæsning.

5. Efter startup kan det også være en god idé at skemalægge ikke-essentielt arbejde til efter browseren er færdig med indlæsning.
Her har PhilipWalton.com en super grundig artikel om, hvordan man kan opnå dette ved at bruge en requestIdleCallBack funktion.
6. Sørg for, at funktioner, som ikke er strengt nødvendige såsom menu toggles, fade-in animationer, hover effekter og transforms, ikke kommer til at tage førsteprioritet over almen sidefunktionalitet.
TTFB - en redegørelse for netværksproblemer
Udover INP er der også introduceret endnu et metric, som ikke så meget har at gøre med CWV i det store hele, men som rettere er en måde at redegøre for eventuelle netværks eller serverproblemer.

TTFB udregnes som en sum af den tid som der bruges på hhv:
Så snart den første byte af serverens svar på den oprindelige anmodning er modtaget, så stopper målingen og giver resultatet, så det er altså derfra, der sendes en anmodning, til at den allerførste byte kommer retur.
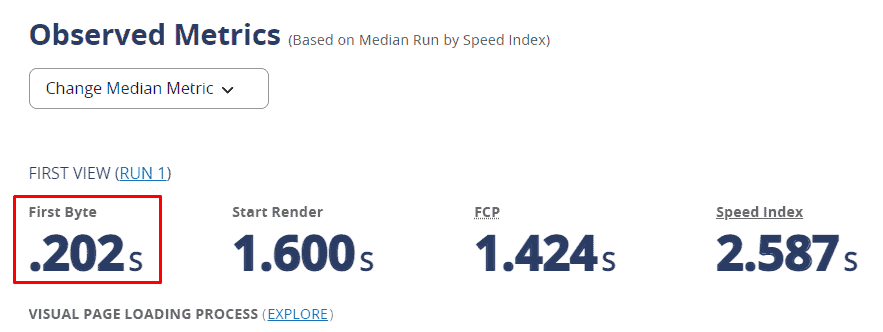
Det metric kan allerede ses på nogle website testere som fx. Webpagetest.org

Udover det vil den også kunne ses som del af CRuX rapporten og i netværkspanelet af chrome’s dev tools.
Sådan forbedres TTFB
TTFB er en af de metrics, som i stor grad afhænger af din hosting-udbyder [one.com, simply.com, godaddy, mv.], og hvilken backend der bruges.
Hvis du er en SEO-nørd, der sidder derude og bedst muligt vil gardere dig imod det her, så er det anbefalet at starte med at skabe overblik hos den tekniske afdeling og sørge for, at hjemmesiden ikke har adskillige redirects på samme kæder.
Her har du en kæmpe fordel, hvis du endnu ikke har et website, fordi så kan du fra start vælge en hurtig webserver med solid infrastruktur.
Ellers så taler vi om tommelfingerregler, hvor ting som redirect chains bør undgås.
Hvis en side har to eller flere redirects, så vises det som del af Lighthouse rapporten og er en betydelig faktor, som kan gøre, at din TTFB ender med at ligge i den høje ende.
En stor fordel kan også indhentes i at gøre brug af HTTP/2 og HTTP/3, da det er en langt mere effektiv måde at levere ressourcer på.
Preconnect ressourcer
Sørg også for, at påkrævede ressourcer bliver preconnected - her taler vi selvfølgelig om fonte, stylesheets, javascripts mv.
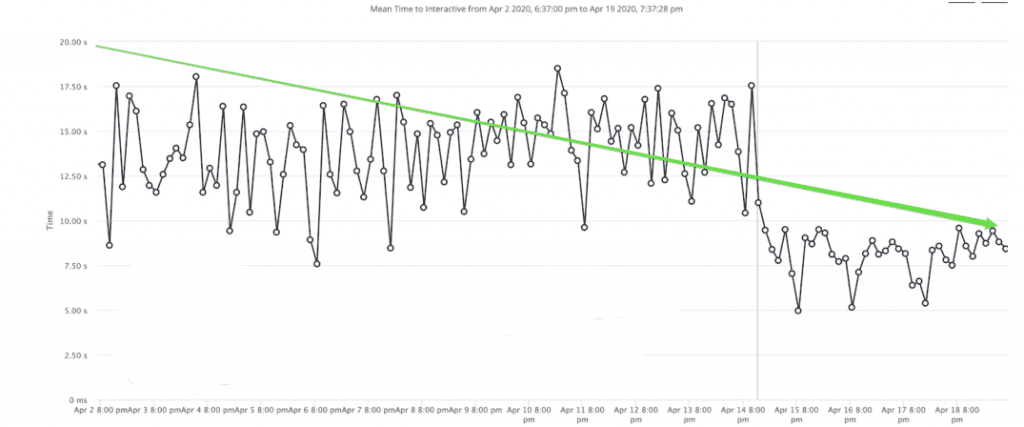
Det virker måske som en handling, som umuligt kan medføre betydelige resultater, men en undersøgelse fra Splunk.com viser, at de formåede at sænke deres time-to-interactive med 37% ved at benytte resource hints såsom

Nu ved du lidt mere omkring INP og TTFB, og forhåbentligt er du blevet klædt lidt bedre på til at svare på spørgsmål, der måtte komme din vej!

Director, Technical SEO

Savner I mere organisk trafik og konverteringer?
Lad os kigge på jeres case, og se hvad der skal til for at I kan være mere synlige i jeres marked.
Lad os vise jer en SEO strategi, som kan tage jer til det næste niveau
Et kort møde, hvor vi gennemgår jeres position i markedet og præsenterer mulighederne.